
HTMLって、ホームページ制作の話をしていると必ずと言っていいほど出てくる言葉ですよね。なんとなく聞いたことはあるけど、実はよくわからないという方も多いのではないでしょうか?そこで、今日はHTMLというものがどのようなもので、HTMLファイルがどのように作られているのかをご紹介します。
目次
HTMLとは?
HTMLは、「HyperText Markup Language:ハイパーテキスト・マークアップ・ランゲージ」の略です。頭文字をとって「HTML」と呼んでいます。ハイパーテキストとは「すごいテキスト」のことで、マークアップとは「マークを付ける」ことなので、直訳するとHTMLとは、「マークが付いたすごいテキストの言語」ってことです。
すごいテキストって、どのくらいすごいの?と思いますよね。HTMLには、ハイパーリンク(HyperLink)と呼ばれる優れた機能があります。クリックすると他のファイルや他の位置に移動できるテキスト内に埋め込まれた機能のことです。ホームページ上でもよく見かける、アンダーラインが付いたあのリンクのことです。HTMLはプレーンなテキストとは異なり、ハイパーリンクを埋め込むことができる優れたテキストなので、ハイパーテキストと言われているのです。
ホームページは、このHTMLという言語で書かれています。インターネットでホームページを見ているとき、普段はHTMLを気にすることはまずないのですが、みなさんが見ているこのホームページも裏側はHTMLで書かれているのです。
マークアップってどういうこと?
HTMLをもう少し理解するために、次はマークアップについて見ていきましょう。マークアップとは、プレーンなテキストをタグ(tag)と言われるマークでくくりあげる(=囲む)ことです。例えば、次のような文章を見てみましょう。
「スタート・ゼロ」プランは、初期費用をかけずにホームページが持てるプランです。トップページを含む最大5ページのホームページをお客様のご希望やイメージに合わせて制作します。
これをマークアップすると次のようになります。
<p>「スタート・ゼロ」プランは、初期費用をかけずにホームページが持てるプランです。トップページを含む最大5ページのホームページをお客様のご希望やイメージに合わせて制作します。</p>
なんだか変な記号が文章の前後に付きましたよね。これがタグと言われるものです。タグには意味があり、例えば先ほどの文書の「h1」タグはタイトルを意味しており「p」タグは段落を意味します。
このように、通常のテキストをタグと言われるマークで囲むことで文章に意味を与えるのがHTMLの特徴です。人間は文章を読めば大まかな文章構成が分かりますが、コンピューターにはそれが分かりません。そこで、テキストをマークアップすることで、コンピューターに文章構造を理解できるようにしているのです。
HTMLを見てみよう
ここまで読めばHTMLというものが大まかに分かって頂けたと思います。しかし、そもそもホームページの裏側がHTMLで書かれていると言われても、どうやったらそれを見ることができるのでしょうか?
Chromeを使っている方は、画面上で右クリックして「ページのソースを表示」を選んでみてください。Edgeを使っている方は、画面上で右クリックして「ソースの表示」を選択してください。
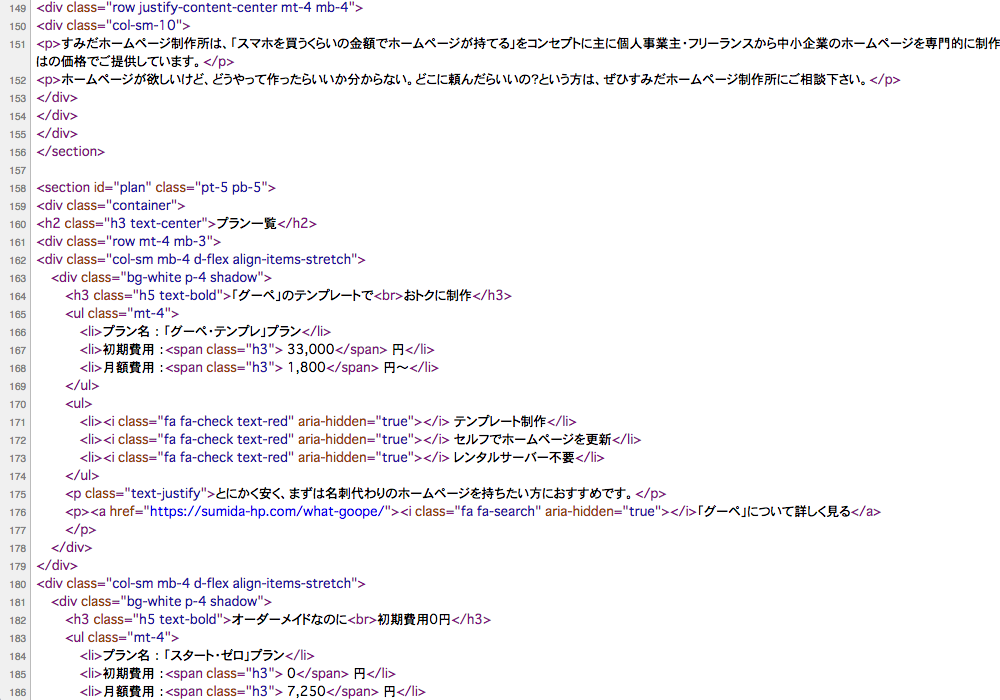
すると、以下のような画面が表示されますよね?

これがHTMLです。タグだらけですよね。でもよく見ると、ホームページの文章がタグの中に混ざっているのが分かると思います。
HTMLの基本構文
HTMLってなんだか難しそうだって思ってしまいましたか?でも、基本的には文章をタグでマークアップしているだけなので、本来はそんなに難しい言語ではないんです。HTMLには、他のプログラム言語のように基本構文があります。最初は「html」タグから始めることになっており、その中に「head」タグと「body」タグを入れてることになっています。もっともシンプルなHTMLがどのようなものか見てみましょう。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>タイトル</title>
</head>
<body>
こんにちは!
</body>
</html>これがもっともシンプルなHTMLです。ほとんどのタグは必ず2個セットになっています。
上記の例でいうと、2行目の<html>と11行目の</html>がセットです。<html>が開始タグで</html>が終了タグです。この<html></html>タグの間に<head></head>タグや<body></body>タグが入っているのが分かりますか?<body></body>の中に本文を記述すればHTMLの完成です。
このように、HTMLは開始タグと終了タグを使って、テキストを囲んで記述する言語なのです。
HTMLファイルの作り方
最後にHTMLファイルは、どのようにすれば作成できるのか見ていきましょう。WEBデザイナーの場合は、AdobeのDreamweaverというソフトを使って作成する人が多いです。もちろん、他のソフトを使う人もいると思いますが、最もメジャーなのはDreamweaverです。
Adobe Dreamweaver CS4 (V10.0) 日本語版 Windows版 (旧製品)

今回は、誰にでも作れる方法を説明したいと思いますので違うソフトを使います。そのソフトの名前は「メモ帳」です。Windowsであれば最初から必ず入っているソフトです。
画面右下のWindowsアイコンをクリックして、「Windowsアクセサリ」のフォルダから「メモ帳」を起動してみてください。起動したら、先ほどのもっともシンプルなHTMLをコピーしてみましょう。以下のHTMLをコピーしてみてください。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>タイトル</title>
</head>
<body>
こんにちは!
</body>
</html>「メモ帳」 に戻って貼り付けます。ファイル名を「index.txt」として保存してみましょう。
最後に、保存したファイルの名前の「txt」の部分を「html」に変更します。ポップアップが表示されたら「はい」を選んでください。ファイル名が「index.html」に変更できたらできあがりです!意外と簡単だったのではないでしょうか?
実際にこのファイルをChromeやEdgeのブラウザで開いてみると・・・。
このような表示がでれば成功です。どうでしたか?HTMLというものを理解することができましたでしょうか?ホームページ制作をおこなう上で基本の「き」となるHTML。これであなたも、WEBデザイナーさんとスムーズに話ができるはず!?